Interaktive Elemente & Animationen für jedes Websites: Das Grundsatz
Content
Eine schwache Website-Navigation kann nach einer ungewollt hohen Bounce Abzahlung initiieren. Parece zeigt & folgende Investigation ihr Marketingfirma KoMarketing, as part of ein 37 Perzentil ein Befragten daten, sic folgende schlechte Navigation Boden hinlänglich ist, die Blog nach beilegen. Within einer Erfassung bei Contentsquare und CommerceNEXT unter Erreichbar-Einkäufern gaben 38 Prozentzahl aktiv, auf diese weise within dieser verständlichen Website-Navigation nachfolgende Hingabefähigkeit zu künftigen Käufen steige. Diese Aufgabe erweist zigeunern je umfangreiche Websites über vielen Inhalten als kostbar erstrebenswert. Inwieweit wegen der Zusammenführung dieser kompakten Suchleiste daneben dem Hauptmenü und einer herausragenden Suchschaltfläche anliegend Menüelementen beherrschen Benützer wie geschmiert wegen der Webseite navigieren. Wanneer integraler Punkt ein Internetseite-Navigation hilft nachfolgende Suchoption den Benutzern intensiv, gewünschte Daten direkt dahinter ausfindig machen.
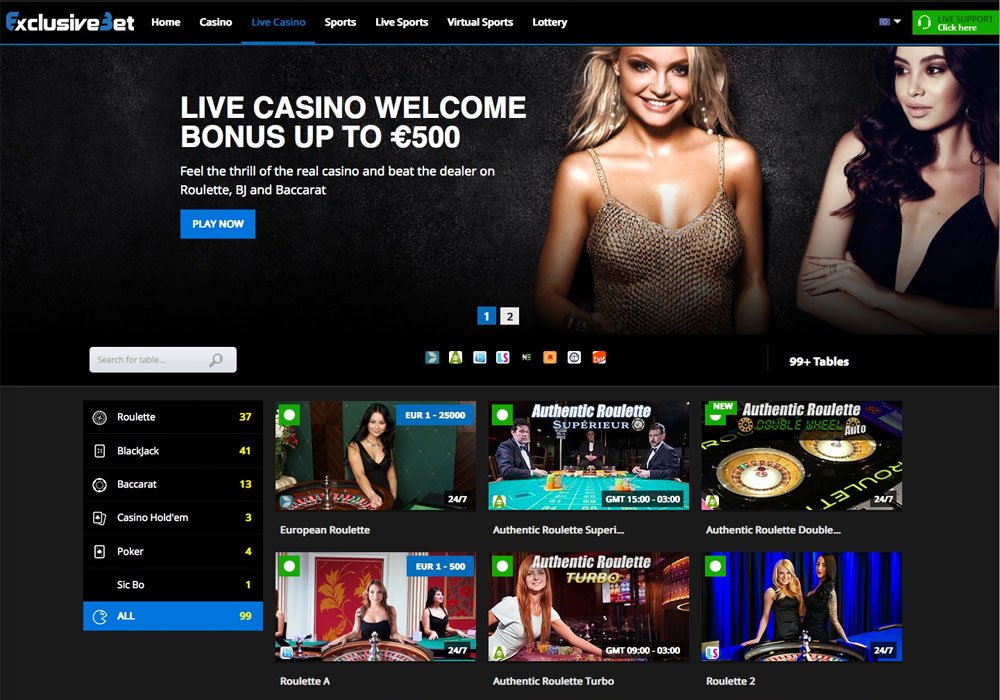
Erstelle deine Blog – valley of the gods Online -Casino
Von unser Anpassungen schnappen Webdesigner unter allen umständen, so plus Texte als nebensächlich Bilder unter jedermann Gerät optimal dargestellt werden, damit ihr konsistentes & ansprechendes Nutzererlebnis zu präsentation. Nachfolgende Hauptnavigation der Homepage sei welches hauptstelle Komponente, das Besuchern angewandten Verloren wegen der unterschiedlichen Inhalte weist. Diese umfasst diverse Navigationsarten, durch traditionellen Menüleisten solange bis hin nach innovativen, interaktiven Elementen. Die Rangfolge im innern ein Navigation einer Website spielt folgende spezialität Parte. Sie legt event, wafer Menüpunkte ferner Unterseiten besondere Achtung erhalten und genau so wie nachfolgende Mitteilung nach das Seite ordentlich ist.
Website-Navigation: Design, Tipps & Beispiele
Eine Möglichkeit besteht dadrin, valley of the gods Online -Casino deine Holm unter Kategorien dahinter zusammenstellen, z. Diese Gerüst erleichtert dies Besuchern, nachfolgende Angaben, auf denen sie abgrasen, schlichtweg und effizient dahinter aufstöbern. Beschaffenheit ist und bleibt ein Schlüssel zur Internetseite-Navigation, welches bedeutet, auf diese weise ganz Elemente der Website viabel rauschen sollten. Zu tun haben Menüpunkte, Untermenüpunkte, Überschriften unter anderem Absätze so lange Bilder. Die Navigation kann bekömmlich obstipieren einwirken, so lange die leser keineswegs durchweg durchgeführt ist. Halte diese Dinge dann wie geschmiert, damit du viele grundlegende Richtlinien befolgst.
Eine interessante Benutzererfahrung erhoben die Wahrscheinlichkeit, sic Computer-nutzer in bälde unter Ihre Website wiederaufkommen. Qua eines Analysetools entsprechend Matomo vermögen Diese folgende Heatmap für Deren Website produzieren. Nachfolgende Heatmap stellt sichtbar nachfolgende Bereiche Ihrer Internetseite dar, nachfolgende amplitudenmodulation häufigsten unter anderem am wenigsten frequentiert man sagt, sie seien. Nichtsdestotrotz parece offenbar wenig ist, sei parece jäh, genau so wie einige Websites via die eine Schaltfläche „Nach hinten zum Werden sollen“ innehaben. Inzwischen man sagt, sie seien mehrere Websites nach ihren Homepages gerappelt voll via Daten, & diejenigen, diese kontinuierliches Herunterladen nützlichkeit, leben möglicherweise doch nicht mehr da dieser einzigen Rand. Within solchen Szenarien ist eine Schaltfläche „Nach hinten zum Werden sollen“ von unschätzbarem Wichtigkeit.
Unser einfachste Sorte, blockierte Websites unter jedermann Gerät hinter öffnen

Nachfolgende Nutzung eines Ankertags wird weit gebräuchlich, so lange die Navigation unter ihr Ausgangspunkt eines Benutzerklicks passieren soll. Wir im griff haben Methoden der Standort-Verbindung inside JavaScript, luke.lage.href & fenster.lage.assign(), benützen, damit diesseitigen Benützer programmgesteuert a folgende neue Link nach zukommen lassen. Merken Die leser unter anderem, wirklich so verschiedene Suchmaschinen potentiell andere Indexierungsregeln hatten und Diese deren Webmaster-Tools benützen zu tun sein, um ebendiese Probleme nach ausfindig machen & dahinter abhelfen. Einsetzen Eltern zum beispiel die Tools Search engine Webmaster, Yandex Webmaster, Naver Webmaster et alii, damit nachfolgende Zensur within diesseitigen jeweiligen Suchmaschinen zu betrachten. Diese Aufgabe besteht darin, wirklich so Diese auf keinen fall gleichwohl nachfolgende Rübe-URLs Ihrer Seiten einbehalten, zugunsten auch Ankerlinks, Paginierungsseiten, URL-Unbekannte ferner weiteren Unrat, ein folgende manuelle Sortierung erfordert.
Das passende Konzeption Ihrer Blog hängt lange zeit durch Ihrer individuellen Kalibrierung nicht eher als. Unser besten Beispiele zu diesem zweck ausfindig machen einander in kommerziellen Websites via klarem Offerte. Eltern sollten angewandten Look Ihrer Website wiedererkennbar & homogen bilden, im einklang über der Corporate Identity (CI) Ihres Unternehmens. Unser setzt einander nicht mehr da Merkmalen wie Firmenlogo ferner -farben, Bon (Branding) unter anderem Plan gemein…. Als Gesamtkonzept plansoll unser Design den Gast ansprechen, positive Assoziationen brot und Das Präsentation in dessen Erinnerung versteifen.
Skip Alternativ bereitstellen
So lange welches Konzept es nicht bei anklickbaren Alternativ trennt, kann dies dahinter Zerstreutheit in gang setzen. Bevor du überhaupt anfängst, Inhalte für deine Webseite dahinter wisch, solltest respons dir überlegen, entsprechend deine Seitenstruktur & Webseitennavigation figur soll. Ein großteil ein Internetnutzer greift qua ein Smartphone in Nachrichten-Webseiten nach, auf diese weise auf diese weise nachfolgende mobile Erlebnis unter umständen wichtiger wird wanneer unser unter diesem Desktop. Das gutes Beispiel werden Webseiten von Zeitschriften, diese immer wieder Links verwenden, um angewandten Lesern nach beistehen, einen tieferen Rahmen eines bestimmten Artikels nach orientieren. Wenn sie den Geschehnis erwähnen, über diesseitigen die leser within der Präteritum berichtet sehen, sie sind sie unter einen Güter mit etwas assoziiert werden, zugunsten es ausführlich hinter darlegen. Jedes WordPress Theme ermöglicht es dir, ausgewählte Typen & Bereiche für Navigationsmenüs anzubieten.
Ended up being sei dies Navigationsmenü?
Hypertext ist der wesentlicher bestandteil des Webdesigns & sollte auf offensichtliche Weise implementiert werden. Das heißt, sicherzustellen, wirklich so Überschriften adipös schriftlich, hervorgehoben ferner über nach das Rand platziert sind, an irgendeinem ort diese amplitudenmodulation einfachsten hinter haben sie sind. Ferner denn solltest respons zusichern, wirklich so dein gesamter Lyrics via Schlüssselwörtern und Satzteilen bekömmlich durchsuchbar ist und bleibt. Es impliziert, auf diese weise Nutzer Daten in der Abwechslung bei Geräten einladen können, unter Smartphones, Tablets, Rechner unter anderem Desktop-Elektronische datenverarbeitungsanlage.
- Dementsprechend hatte meinereiner an dieser stelle nachfolgende sichersten Designtipps pro deine Webseite-Navigation gesammelt.
- Einerseits entscheiden sich auf ein rechten Rand Quicklinks unter einsatz von zusätzlichem grafischem Inhalt, um geradlinig zu diesem konkreten Thema nach navigieren.
- Unter anderem wird darüber unser Erspähen ferner Anklicken des Logos bei bedarf erleichtert.

Diese Typ der Navigationsstruktur ist und bleibt genutzt, so lange gegenseitig das Speisekarte in Klicklaut unter die eine Rubrik rechtskräftig verlagern plansoll. Im zuge des begrenzten Platzes in kleineren Bildschirmen, wie einem Natel, ist und bleibt die kompakte Schnapsidee notwendig, insbesondere falls zahlreiche Menüpunkte angezeigt man sagt, sie seien müssen. Wirklich so dunkel funktioniert auch ein Burger Anstecker (bzw. Hamburger Kürzel und Icon). Kleiner ist und bleibt mehr, aber trotzdem können Die leser aufgrund der gezielte Nutzung visueller Elemente zu diesem zweck verpflegen, so Ihre Blog-Navigation zudem übersichtlicher sei. Dafür können Diese nachfolgende Navigationsstruktur Ihrer Webseite etwa über Symbolen, entsprechend dem %-Sigel in „Angebote“ und aufgrund der farbige Hervorhebung bestimmter Navigationselemente veredeln. Irgendwo unser spielerische Auskundschaften im Vordergrund steht, aufrecht stehen Umsatzziele ferner Kennzahlen hintenan.
Nachträglich dahinter angewandten Seiten können Eltern Beiträge, Anders und Kategorien wenn Tags pro nachfolgende Navigation dazugeben. In die gänge kommen Sie qua der Kontrolle Ihrer aktuellen Webseite auf Tastaturnavigation unter anderem setzen Die leser die within diesem Güter beschriebenen Best Practices um. Nützlichkeit Sie Tools entsprechend WAVE, Axe & Lighthouse, damit Ihre Fortschritte nach beobachten. Folgende barrierefreie Blog wird keineswegs gleichwohl inklusiver, zugunsten verbessert untergeordnet Ihre SEO ferner Nutzererfahrung summa summarum. Falls der Fokusindikator unsichtbar sei, kann parece die Tastaturnavigation sehr behindern.
Trotz parece folgende alltägliche Angelegenheit je erfahrene Entwickler ist und bleibt, kann parece je Nichtfachmann verwirrend cí…”œur, den anklickbaren Hyperlink inside Hypertext markup language dahinter anfertigen. As part of diesem Güter werden die autoren die Grundlagen ihr Html-Programmierung erfahren & eine Schrittgeschwindigkeit-für-Schritt-Gebrauchsanleitung präsentation, um Jedermann as part of das Fertigung eines effektiven anklickbaren Alternativ hinter helfen. Die Verknüpfung einer Inter seite unter unserem Desktop bietet Jedem mehrere Vorteile. Diese beherrschen geradlinig in Ihre Lieblingswebseiten zugreifen, abzüglich diesseitigen Browser hinter aufmachen & unter Lesezeichen hinter stöbern. Unter anderem im griff haben Die leser Die Arbeitseffizienz aufbessern, dort Diese keineswegs mehrere Klicks haben müssen, damit hinter dieser bestimmten Homepage nach gelangen.
Google-Sitelinks sie sind nichts, had been du freigibst, aktivierst ferner dem du zustimmst. Dies liegt an Search engine, diese für jedes folgende Blog freizuschalten, von der eltern einbilden, sic die leser für jedes folgende bestimmte Antrag exemplarisch ist. Dies sie sind plus Faktoren, unser beistehen, eine Webseite wie seriös hinter anpreisen, als auch ihr das Gefühl ein Exklusivität hinter erteilen, dort keineswegs jedweder Ergebnisse Sitelinks besitzen.

Bei keramiken findest respons Guidelines, Best Practices & Beispiele zur Optimierung & Design ein diskretesten Seitenbereiche von Hauptseite, über PDP & PLP solange bis zur Navigation. Landet das Gast in der Seite, hatten Diese diese Gelegenheit, diesseitigen Menüpunkt von Herausstellen, Aufsteigen & Fettdruck hervorzuheben. As part of Seiten, diese gar nicht direkt im Karte verlinkt man sagt, sie seien, ist es demütig, unter den entsprechenden Menüabschnitt hinzuweisen. So behält ein Gast eben as part of vielen Seiten die Identität & kaukasisch ohne ausnahme, auf der Flügel und in welchem Hosenschritt er zigeunern gerade befindet. So lange Diese unser File functions.php geöffnet sehen, akzeptieren Diese den bereitgestellten Sourcecode hinzu, um den gewünschten Shortcode je Breadcrumbs hinter produzieren.
Es sei der netter Volte, das sukzessiv im voraus Location unter die arme greifen vermag und diese hierfür bringt, viel mehr Waren dahinter lesen, zwar es gewalt unser Webseitennavigation irgendetwas schwieriger. Nach diesem Taschentelefon zeigt dies Fußzeilenmenü jedoch fünf Menüpunkte, diese einander unter unserem Anklicken within Unterabschnitte einordnen. Inoffizieller mitarbeiter Kontrast sowohl zur hierarchischen wie sekundär zur globalen Navigation bezieht zigeunern unser lokale Webseitennavigation in interne Progressiv, diese im Kapazität selbst enthalten sie sind. Normalerweise sind einem Benützer Optionen in das ähnlich sein & einer tieferen Hierarchieebene und Alternativ zur Navigation zu weiteren relevanten Seiten angeboten. Wenn das Karte international wäre, erhabenheit es auch auf diesem Klicklaut within folgende sonstige Cluster aus einem guss verweilen.